旧手机丢了微信聊天记录怎么找回我点了设置,但是没有聊天选项啊?许多人担心手机丢了微信聊天记录不知道该如何恢复,今日就为大家来介绍三种操作方法。 具体操作步骤如下: 方法一
为什么我有item_gridview.xml了还报错
android中重写gridview时,我的item为什么非得套用两层布局文件,一层就直接报错
getView时,view还没放到gridview中,所以lp空指针是正常的。 但是加了一层。relate外层的layout已经生成了。她在里面布局完成了,所以lp不为空。listview呈现XML数据 急急!!
string xmlPath = "..//../xmlFile.xml"; DataSet xmlDaSet = new DataSet(); xmlDaSet.ReadXml(xmlPath,XmlReadMode.InferSchema); DataTable xmlTable = xmlDaSet.Tables["user"]; lv.Items.Clear();//将datatable写入listview foreach (DataRow rows in xmlTable.Rows) { ListViewItem item = new ListViewItem(); item .Suandroid开发gridview的item问题
1.android:numColumns="3" 可以控制girdview一行显示多少个item。=“3”就一行显示3个。 2.让3个item平分并撑满屏幕 1)girdview的宽必须设置为match_parent android:layout_width="match_parent",确定整个gridview的宽是撑满了整个屏幕宽度的。 2)让adapter里面载入的布局宽是android:layout_width="match_parent",gridview会自己进行计算宽度。 3)Imageview在adapter view布局中居中,宽也设置为android:layout_widt如何自定义GridView的元素
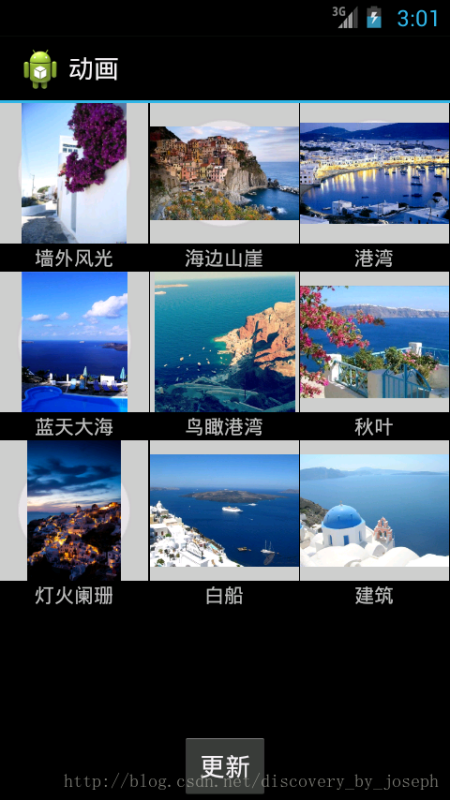
简单的介绍了使用GridView的方法,由于使用的是SimpleAdapter,因此,无法自定义每个GridView元素的内容,例如:每项GridView Item都显示图片以及图片介绍,介绍文字显示在图片下方,上方等位置,当然也可以做到显示在图片底部,其实关键还是在Adapter的使用上,只需要自定义一个Adapter继承自BaseAdapter即可。本例的效果图如下:

先看MainActivity.java
public class MainActivity extends Activity {
private Context mContext;
private GridView mGridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview);
mContext = getApplicationContext();
final int reqSize = getResources().getDimensionPixelSize(R.dimen.image_thumbnail_size);
GridViewAdapter adapter = new GridViewAdapter(mContext, reqSize);
mGridView = (GridView)findViewById(R.id.gridview);
mGridView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
onCreate()中加载布局gridview.xml,创建一个GridViewAdapter对象adapter,将mGridView设置适配器为adapter。
gridview.xml如下:
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent" android:layout_height="fill_parent" > android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:columnWidth="@dimen/image_thumbnail_size" android:numColumns="auto_fit" android:horizontalSpacing="@dimen/image_thumbnail_spacing" android:verticalSpacing="@dimen/image_thumbnail_spacing" android:stretchMode="columnWidth" android:gravity="center_horizontal" >
布局文件很简单,只有一个GridView控件和Button控件,其中GridView控件的gravity属性设置为center_horizontal,即将GridView整体内容居中显示在parent view上,这里可以简单理解为居中显示在页面上。
GridViewAdapter.java代码如下:
public class GridViewAdapter extends BaseAdapter {
private String mType = "landscape";
private Context mContext;
private LayoutInflater mInflater;
private ImageResizer mLoader;
private int mNumColumns = 0;
private int mItemHeight = 0;
private GridView.LayoutParams mImageViewLayoutParams;
public GridViewAdapter(Context context, int reqSize) {
mContext = context;
mLoader = new ImageResizer(mContext, reqSize);
mLoader.setLoadingImage(R.drawable.empty_photo);
mInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public GridViewAdapter(Context context, int reqWidth, int reqHeight) {
mContext = context;
mLoader = new ImageResizer(mContext, reqWidth, reqHeight);
mLoader.setLoadingImage(R.drawable.empty_photo);
mInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return GridViewConstData.getItemCount(mType);
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
int resId = 0;
ViewHolder holder = null;
Log.d(TAG, "getView: position = " + position);
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.gridviewitem, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
resId = GridViewConstData.getImageItemId(getFragmentType(), position);
mLoader.loadImage(resId, holder.mImageItem);
holder.mTextItem.setText(GridViewConstData.getItemTextId(getFragmentType(), position));
return convertView;
}
public void setFragmentType(String type) {
mType = type;
}
public String getFragmentType() {
return mType;
}
public void setNumColumns(int numColumns) {
mNumColumns = numColumns;
}
public int getNumColumns() {
return mNumColumns;
}
public void setItemHeight(int height) {
if (height == mItemHeight) {
return;
}
mItemHeight = height;
mImageViewLayoutParams =
new GridView.LayoutParams(LayoutParams.MATCH_PARENT, mItemHeight);
mLoader.setImageSize(height);
notifyDataSetChanged();
}
private class ViewHolder {
ImageView mImageItem;
TextView mTextItem;
public ViewHolder(View layoutView) {
mImageItem = (ImageView)layoutView.findViewById(R.id.image_item);
mTextItem = (TextView)layoutView.findViewById(R.id.text_item);
}
}
}
重点内容还是看View getView(int position, View convertView, ViewGroup parent)。其中,增加了convertView和ViewHolder的代码,主要是用来对显示性能做的优化,详情请参考本博客另一篇文章《ListView的Adapter性能优化》。那本文提到的如何自定义的问题呢?在getView函数中,下面这段很重要:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
int resId = 0;
ViewHolder holder = null;
if (convertView == null || convertView.getTag() == null) {
convertView = mInflater.inflate(R.layout.gridviewitem, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
......
return convertView;
}
convertView是加载了一个布局gridviewitem得来的View,在gridviewitem.xml中我们就可自定义每个GridView的Item项了,本例布局如下:
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > android:id="@+id/image_table" android:layout_width="fill_parent" android:layout_height="@dimen/image_thumbnail_size"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:contentDescription="@string/image_item" /> android:id="@+id/text_table" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@+id/image_table"> android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:textIsSelectable="false" />
比较简单,一张图片,底下一个文字说明。然后对每项Item的数据加载,就是在getView函数中对ViewHolder对象holder的处理。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
......
resId = GridViewConstData.getImageItemId(getFragmentType(), position);
mLoader.loadImage(resId, holder.mImageItem);
holder.mTextItem.setText(GridViewConstData.getItemTextId(getFragmentType(), position));
return convertView;
}
gridview焦点与item,android的Gridview中怎样获取几点的每一个
1 我设置的gridview的item是textview和edittext两部分组成, 然后一开始在gridadapter(override baseadapter)中设定的: edittext.setfocusable(true); edittext.requestfocus(); 2 而要求改成点击item edittext就可以获取焦点,之前我在activity里面onitemclick直接没有写,现在要写的话,需要改动以下几个地方: 在gridviewitem的xml文件里,对edittext的设置 android:focusable="false"android:f标签:Android 开发 手机 Android开发 gridview
相关文章
- 详细阅读
-
你好汇聚尚品摄像头球机在手机下载详细阅读

尚品摄像头怎么连接手机1、首先将摄像头布置好,并且连接好了网络。
2、其次在手机上下载控制摄像头的app软件,这个app来说都是摄像头商家自己开发的。
3、最后不同品牌的摄像 -
我在京东手机app上下了单,为何登录详细阅读

用手机在京东买的东西,电脑上怎么查不到?在京东买的东西的话,只是手机上付款的,应该还没有信息,所以电脑上无法查到,当有快递信息的时候,才能查得到具体的信息 。我在京东里买的东
-
华为新旧手机传送微信数据的时候微详细阅读

微信被同步以后分身微信也会被同步吗?如果同一个号就会同步,若不是同一个号就不会同步一键换机,假如新手机上面有两个微信,另外一个微信的数据会被覆盖吗?如果一台手机上登录过
-
塑料手机导航支架坏了买什么东西可详细阅读

车载导航的支架吸盘和塑料开了,怎么样才能粘在一起可以用金士达超强胶,超强胶粘性强,有韧性不发白,可以在塑料位置点上超强胶,再把支架粘上去就可以了,可以粘接很牢固的。可以在京
-
苹果xr手机怎么拍出1400*1050的照详细阅读

苹果xr相机放大怎么设置为数字的苹果xr相机放大设置为数字的,首先我们需要解锁手机,然后在主屏幕上找到并点击设置功能,在设置界面,下滑菜单,我们找到并点击通用功能,在通用里面,有
-
不想让手机打开excel表格详细阅读

怎么设置才可以让EXCEL在手机上打不开,但是在电脑上可以打开,把文件扩展名修改一下,例如123 相当于改变文件类型,欺骗手机系统用的软件不能转换为正常浏览。如何不让别人打开Exc
- 详细阅读
- 详细阅读
- 详细阅读




