如何把表的数据批量导入到excel?1、首先打开你的数据表格。2、然后选择数据源,选择直接打开数据文件,选择数据源。3、然后找到要出入的数据表格,点击打开。4、返回到刚才的选择
相对定位后怎么减小高度
html 相对定位后高度变高了请问该如何调整
相对定位占据文档流的,就是说你把某东西相对定位了,他原来的位置任然会被占据,就产生了你遇到的空白问题,空白部分就是该元素原来的位置。 你方法错了。你把这个元素用绝对定位,然后把相对定位加到它的父元素上,看这个帖子我的回答:http://zhidao.baidu.com/question/333395954.htmlcss中,绝对定位和相对定位是什么意思?通常都是怎么用?
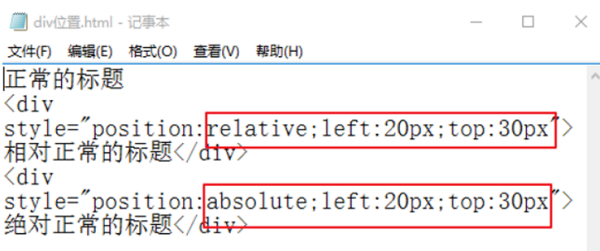
1、新建一个html文件输入两个div标签,接着使用style属性,分别给div设置为绝对定位absolute和相对定位relative,让他们其中全部向左移动20px,向上移动30px的距离:

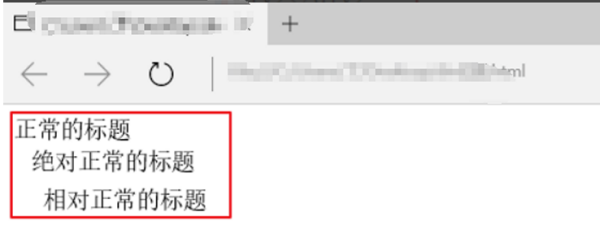
2、然后保存文件打开浏览器看看效果,位置显示还是比较明显的:

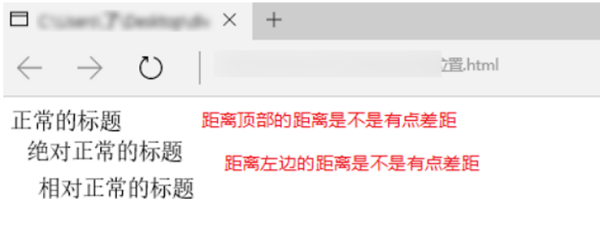
3、最后解释下这个结果,绝对位置就是对浏览器页面左边和顶部的距离,相对位置就是距离正常的标题的距离。以上就是css中绝对定位和相对定位的使用方法:

CSS绝对定位和相对定位区别是什么?绝对定位后的图片还能自适应么?
1:绝对定位和相对定位都需要参照物。 2:绝对定位的参照物是relative或者文档窗口,假设你的绝对定位的div有一个相对定位的父元素或者祖先元素,那么就是以该元素为参照物。例如当一个元素使用了定位以后,它的宽度与高度有没有什么变化
父元素高度设置为空或者auto即可,如height:auto或者不要height;,举例如下: 高度采用auto;这是父级内容,宽度为800px,高度自适应
相关文章
- 详细阅读
-
html输入框里面的值到另一个网页并详细阅读

html怎么把一个页面的数据传到另一个页面html把一个页面的数据传到另一个页面的方法和操作步骤如下:1、首先,打开我们计算机上的网页编程软件,然后创建两个新的html页面,如下图
-
求一下html,比较难的,模块A正式题详细阅读

html语言的程序分析题,如图。两个题的结果是多少?最主要的是解题思路是怎么样的,详细讲解一下。为1:i%2=0表示被2整除,continue表示返回执行接着下条循环,所以被2整除的全部没输
-
后缀cssl是什么算量软件?详细阅读

css的后缀是什么文件,拿什么打开css的后缀就是*.css 可以用记事本打开,也可以用Dreamweaver,等~css后缀是什么文件CSS按其位置可以分成三种: 内嵌样式(Inline Style) 内部样式
-
win7提示您的浏览器没有安装Flash详细阅读

电脑提示未安装Flash插件,求帮助,谢谢!这是因为没有打开flash开关的问题,操作步骤如下:1、打开一个IE浏览器:2、点击右上角的三个点的标志,在地址栏的旁边:3、点击三个点后,选择设置:4
-
怎么用html打出这个,详细阅读

怎么用html输出这个图形
*
***
*****
***
*
或者是:
//Javascript输出
//Javascript输出,注意要加上word-spacing:-1.5px;不然会有点歪..
n=20;//层数
varflag=n;
vari -
java的JEditorPane.setpage(url)怎详细阅读

JEditorPane setPage(URL)String doc = "Just a test... 首先:setContentType("text/html"); 然后:setText(doc);用JEditorPane显示html文件时,html文件中的图片无法显示主要原
-
css怎么让文本溢出的文字慢慢消失详细阅读

用CSS或js如何实现字体渐渐消失无论css还是js,都有好多种方法能实现,写个简单的例子给你jquery写法(需要加载jquery文件),如下:测试文字,测试文字,测试文字$(".demo").hover(functio
-
win7系统,html文件在文件夹预览窗口详细阅读

win7文件夹预览窗格“为了有助于防止发送者识别你的计算机,已经阻止了部分图片。单击此条目以查看图片。尝试关闭Outlook,按“Win+R”组合键,输入:outlook /safe 并回车,以安全模
-
html图标怎么改成图片详细阅读

html文件的图标怎么改html文件的图标修改: 打开工具--文件夹选项--文件类型,找到html文件,选中--高级--修改为自己选择的图标。这个icon图片在html中怎么弄?第一步,准备一个图

