用html怎么写无限弹窗
只要你敢点,就是绝对的无限弹窗html中多个alert怎么合成一个兄弟,截图你不会吗,非得用手机拍照,你这个用jquery$(document).on("click","button",funct
css使用transform的scale()进行缩放,元素出现偏移
css里面使用scale时出现的小问题,请问如何解决?
一、scale()方法
缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。
跟translate()方法一样,缩放scale()方法也有3种情况:
(1)scaleX(x):元素仅水平方向缩放(X轴缩放);
(2)scaleY(y):元素仅垂直方向缩放(Y轴缩放);
(3)scale(x,y):元素水平方向和垂直方向同时缩放(X轴和Y轴同时缩放);
scale有2个参数。
css3 transform怎么先缩小在偏移
使用animation配合transform, transform可以声明多个变化css3 scale缩小后占位
transform:scale(.5)确实就是这样的,如果想要他所占的位置是100px。你可以换成用zoom:.5; zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化 参考资料:http://user.qzone.qq.com/47935982/blog/1446519905如何在HTML中用CSS对图片进行缩放
可以用css3中“transform: scale()”属性对图片进行缩放。
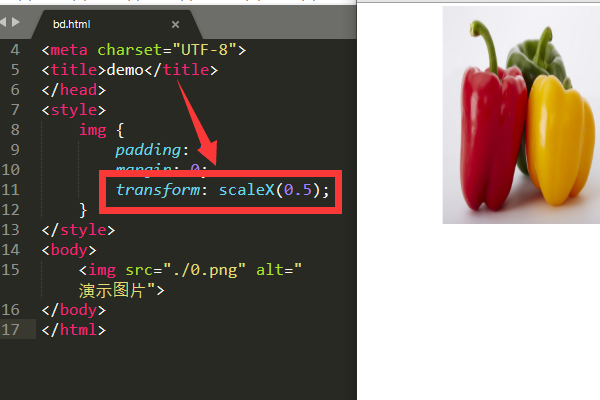
1、新建html文档,在body标签中添加一张图片,给这张图片设置css属性,添加“tansform”缩放属性,属性值为“scaleX(n)”,scaleX(n)指的是对宽度进行缩放,n指的是缩放比例:

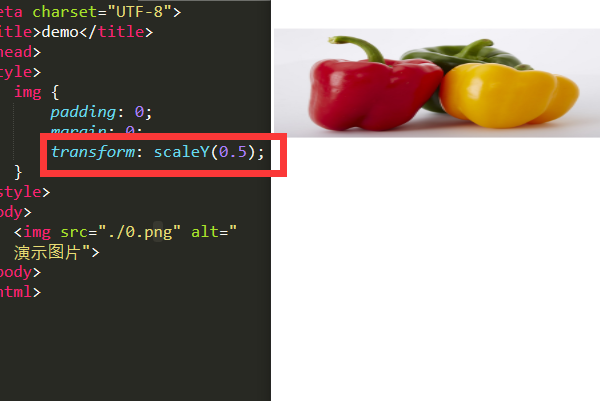
2、将transform的属性值改为“scaleY(n)”,scaleY(n)指的是对高度进行缩放,n指的是缩放比例:

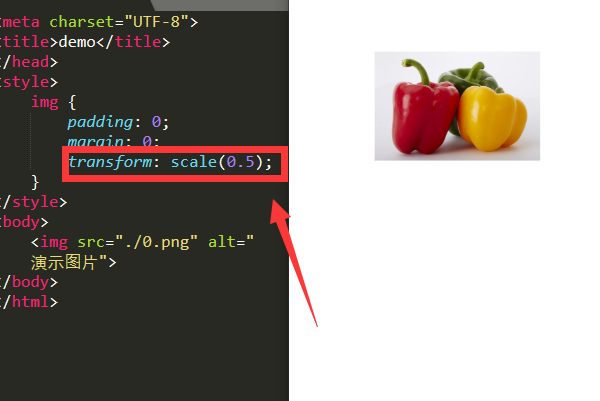
3、将transform的属性值改为“scale(n)”,scale(n)指的是对图片的宽度和高度同时进行等比例缩放,n指的是缩放比例:

css缩放不会使元素占位变小吗
看了好多百度搜索出来的文章,没有找到想要的解决办法,这里我分享两个解决办法吧,若有不足之处请谅解,谢谢。 第一个,使用margin解决: 原理: 1、外层定容器(溢出隐藏) 2、内层定缩放(具体方法为:定原点,然后margin偏移) 缺点: 1、相对于部分垂直布局偏移距离实际是有误差的(原因没深入了解,有见解的请指点一下,谢谢),例如:法二的代码就不适合该法一 示例代码如下: .cardlayout{ width: 95%; display: block; margin: 0 auto; min-height:160px; box-shadow:0px 4px 6px 0px rgba(0,1相关文章
-
html能一次制作多个alert()弹窗吗详细阅读

-
花钟的A6信息技术的作用详细阅读

信息技术的作用信息技术的作用主要体现在以下几个方面: (1)推动经济的增长。在生产领域推广信息技术,可以改善劳动条件,扩大生产能力, 提高产品质量,增加经济效益。信息技术的发展,
-
跪求,网页制作成品,用HTML和CSS制作详细阅读

跪求,网页制作成品,用HTML和CSS制作的,要有源代码,只为交作业,十万火急!!!大哥 ,你直接在网页上右键,然后查看网页源代码 不就有了吗?然后在改改就行了 请问你是做开发的 ?跪
-
南海信息技术学院狮山校区的电话。详细阅读

南海信息技术学校狮山校区的咨询电话?Tel:0757-85588786/85588710(大沥教务处) 86685603(狮山教务处)佛山的高中技校有哪几间?国家重点.. 一.佛山高级技工学校咯 有四个校区...
-
八年级上册信息技术 书本上的题详细阅读

八年级上册信息技术复习提纲2009学年海珠区八年级上学期信息技术期末测试题 学校: 班别: 姓名: 学号: 成绩: 1课时完成 一、选择题(每题2.5分,共50分) 1. 对于计算机网络,以下说法正
-
信息技术C++题求助详细阅读

信息技术,我感觉这道题应该是C吧?答案的确是C。 简单分析下: \是除法取整运算,Mod是除法取余运算。 N\10的结果剔除了个位,这个结果再除以10取余算出的就是十位上的数字了。 比如
-
php的问题 需要把HTML文件里面的部详细阅读

php 为什么把**.html 换成**.php呢。直接用html不可以么。为什么要用php文件做个桥。你对php还没有一个入门的了解,不知道你是否也了解html语言。 html页面是静态页面,也就是
-
信息技术2.0培训A3微能力点在课堂详细阅读

信息技术提升工程2.0微能力点解读信息技术提升工程2.0微能力点旨在考查教师利用信息技术的多媒化、情景化、数字化等特征进行准确示范、及时反馈、丰富练习情景,进而帮助学
-
html边距详细阅读

html中div的外边距和内边距都是什么意思,怎么设置内边距padding的意思是: 边框与内容之间的距离。
外边距margin的意思是:边框与边框之间的距离。拓展资料外边距margin左边距 m -
https://www.nmpa.gov.cn/datasear详细阅读

化妆品的检验报告和每批货都可以对上吗化妆品的检验报告和每批货不一定都能对上。化妆品批次是否必须与质量检验报告一致,需要问国家药品监督管理局。国家药品监督管理局的主
