电脑删除了软件,可是360软件管家里面还有,再删除就出现英文因为你把软件的相关文件删除掉了,但是并没有卸载,(注意:删除和卸载是两个不同的概念) 所以你在360那里还是可以看到这个
vue计算属性set传参
Vue组件中怎么使用计算属性
直接写就行了。 如果需要传入变量,则写成: vue中用v-bind:属性名="属性值" 的方式动态设置属性,注意属性值的引号内不要加{{}}vue的计算属性 是怎么关联某个数据
计算属性与响应式并不冲突对立的存在,计算属性往往是用于数据的聚合或者离散,数据响应式的话就是视图响应数据变动(先容我装个逼) 在vue中就是通过watcher调用一次实例对象中data的数据(当然这层数据也会做一层映射,映射到实例的属性中)在数据的defineObject中的getter方法中注册监听,每一次数据变动便触发setter调用注册的监听事件列表(这种调用不是实时的)监听调用完后vue开始构建虚拟dom并与之前的dom比较最终将数据变动渲染回页面上的真实dom,这是vue2.0,vue1.0的实现方式不太一样,不在此讨论 那计算属性是怎么做的,vue中的计算属性与js的计算属性是不一vue封装插件如何传参
可以通过vuex完成组件之间的传参,包括数组对象等,这也是作者建议的做法,构建大型项目管理的状态过多不可能都通过url的方式传递参数的。 用了vue-router就是单页app,页面都没刷新过,你把变量放在 window. 所有组件都能访问得到。vue,数组如何传参?
方法/步骤
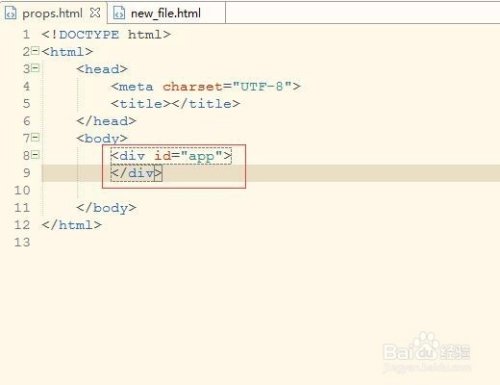
新建一个html代码页面,然后创建一个
,然后给这个设置id为app
请点击输入图片描述
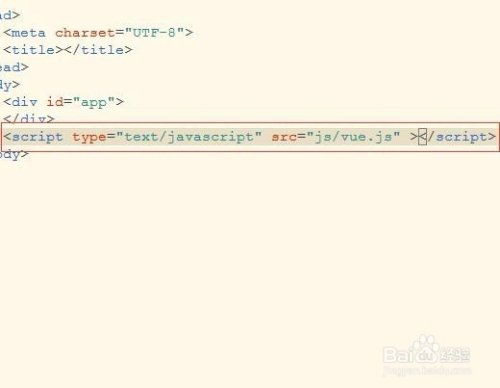
引入vue.js文件。引入已经下载好的vue.js文件。

请点击输入图片描述
创建vue实例。在引入的vue.js文件后新建一个

请点击输入图片描述
添加数组。在Vue里添加一个items的数组。
代码:
data:{
items:["张三","李四","王五"]
}

请点击输入图片描述
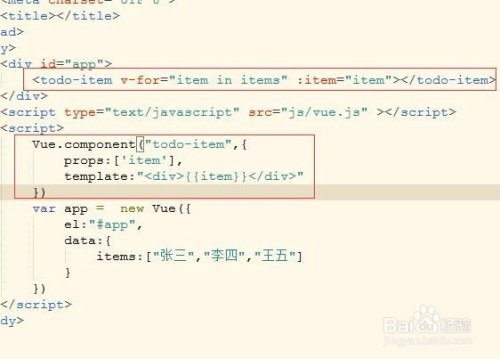
创建vue组件,使用v-for把items数组遍历,然后把遍历好的数据转给子组件,子组件通过props获取父组件传递的参数。
html代码:
vue组件代码:
Vue.component("todo-item",{
props:['item'],
template:"
{{item}}"})

请点击输入图片描述
保存html文件后使用浏览器打开,即可看到浏览器上打印出items数组数据。

请点击输入图片描述
vue 计算属性computed里面返回的对象,怎样在其他方法中获取
这篇文章主要为大家详细介绍了Vue computed计算属性的使用方法,具有一定的参考价值,可以参考一下 computed computed:相当于method,返回function内return的值赋值在html的DOM上。但是多个{{}}使用了computed,computed内的function也只执行一次。仅当function内涉及到Vue实例绑定的data的值的改变,function才会从新执行,并修改DOM上的内容。 computed和method的对比{{ message.split('').reverse().join('') }}标签:JavaScript 信息技术 前端开发 编程语言 编程
相关文章
- 详细阅读
-
零基础的小白学那个编程语言,最容易详细阅读

零基础入门学习什么编程语言比较好如果你想学习编程,虽然选择第一门编程语言与你想用它来做什么最终达到什么目的有很大的关系,但是事实上某些编程语言的确比其他语言要好学。
-
C语言编程,详见补充详细阅读

关于C语言编程 具体见补充。首先指出你程序不合理的地方,n只要输入一次即可,while(scanf("%d%*c",&n)!=EOF)这句改为两行:(你的程序提交上去AC了?有点点怀疑...)) scanf("%d
-
迷你世界怎么利用编程解除时间限制详细阅读

迷你世界时间限制怎么解除您好,很高兴为您解答。迷你世界解除时间限制的唯一方法就是实名认证,也就是说满18岁才可以取消时间限制哦。希望对你有帮助!【摘要】 迷你世界时间
-
怎样0基础自学编程?就是达到一般公详细阅读

怎么才能成为一个合格的程序猿?作为一个合格的程序员,首先需要做到以下几点:1,拥有基础的编程算法能力。2,具有较好的编程格式习惯。3,在编程时有耐心,有毅力。程序员是一个比较理
-
编程读入三个整数a,b,c,然后输出表详细阅读

C++简单编程,输入三个整数a、b、c的值, 输出表达式:b2-4ac的值。#include "iostream.h" void main() { int a,b,c;//定义三个变量分别用于存放输入的整数 int y;//存放运算结果
-
半路转学软件编程去湖南众智互联网详细阅读

很多人说互联网前景好,那个湖南众智互联网学院的软件开发以后前景好不?好就业不?很多人是互联网的前景非常好湖南众智互联网学院的软件开发以后的前景是很多人说互联网的前景非
-
JavaScript详细阅读

javascript是啥JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,J
-
西门子系统808D铣床圆形打孔循环编详细阅读

西门子数控车床808d如何编程?一、以N95这个循环程序为例:程序步骤:
T1D*
G0X42Z5
(描写工件)
G1X0
Z0
G3X24.25Z-7CR=14
G1X32Z-15
W-10
G2W-18CR=15
G1W-5
X34
Z-58
退出程序二 -
信息技术会考操作题photon已经做完详细阅读

信息技术学业水平考试步骤错了会不会影响成绩?不会,这种考试一是看你的最终结果,最终结果相同应该就能获得分数,步骤错了也分步骤顺序错了和步骤的具体操作错了,顺序错了不会有影

