信息技术的作用信息技术的作用主要体现在以下几个方面: (1)推动经济的增长。在生产领域推广信息技术,可以改善劳动条件,扩大生产能力, 提高产品质量,增加经济效益。信息技术的发展,
SessionBox怎么用不了了
软件
2024-06-15
sessionbox怎么使用
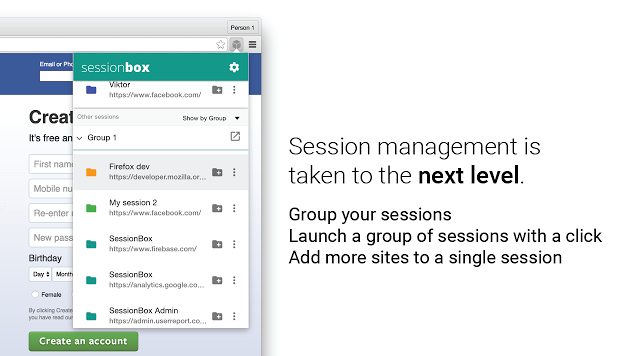
SessionBox作为一款能实现多个账号无缝切换登录的软件,相信很多小伙伴对此都非常感兴趣,那么我们具体应该怎么使用呢?很多小伙伴对这方面的内容还不是很了解,为此,小编特地为大家整理了这些内容,一起往下看看吧!中文设置方法
第一步切换语言:
1.点击右上角SessionBox插件按钮弹出窗口点击orsigninasguest(使用游客模式)
2.点击右上角菜单Settings
3.找到Language中文
按钮说明
仅描述经常使用明按钮说明(图)
使用方法
创建一个临时的小号窗口(拿简书举例)
1.打开当前需要多账号登录的页面
2.点击右上角SessionBox插件按钮,在弹出的菜单中点击+号;点击+号后会建立相同页面(cookies是独立状态),打开页面后可登陆简书小号并完成自己所需的操作.
创建一个小号窗口并保存(拿简书举例)
1.打开当前需要多账号登录的页面
2.点击右上角SessionBox插件按钮,在弹出的菜单中点击号
3.点击号后会弹出对话框需要按照提示来进行文字输入并保存
4.再次点击右上角SessionBox插件按钮,查看之前建立的小号窗口建立成功,之后就可以随意访问啦!
前端工程师都有用哪些比较靠谱的小工具
作为曾经的web前端工程师,来答一发。jsonView Chrome插件

这是一个Chrome浏览器的json视图的插件。这个插件非常强大的,不仅可以把你在浏览器输出的json数据格式化,也可以将浏览器的xml格式的文件格式化,非常非常的方便,尤其是前端同学在查看api数据的时候,无需再去各种json格式化网站逐个匹配了~~~~强烈推荐!!
WebStorm IDE开发工具

这是款前端开发的ide。基本上前端开发中你能想到的,他都可以帮你实现了,语法高亮,代码补全提示,terminal终端连接,mysql操作功能,集成一体,甚至php都可以写,异常的强大,非常重的一个前端开发工具,推荐。
Hbuilder 一个可以云打包html5app的开发工具

Hbuilder是一个国内互联网公司DClound开发的ide,这款ide非常的强大,专门为了Html5所打造的一款ide,如果你不想做原声的Android和iOS APP,那么你可以通过在Hbuilder上开发webapp,之后通过Hbuilder的云打包打包成自己的apk或者.ipa的文件,一秒钟可以打包你的安卓或者iOS APP。如果你不想云打包的话,你可以本地打包,可以下各种插件,是一款非常强大的免费前端H5的ide,强烈推荐!
SessionBox 可以随意切换你的Session的Chrome插件

sessionBox是一块可以让你随意切换你的session的Chrome插件~ 用户还可以给不同的session设置各种颜色,方便地标识session;SessionBox只对那些把网页的状态保存到session中的才有效果。顺便提供一下SessionBox的官网:https://sessionbox.io ;对于起那段同学来说,切换Sesssion几乎成了必不可少的一项工作,如果你使用了sessionbox,将会大大的减轻你的工作量,同时这个插件对于后端开发的RD同学也将是大大的帮助。
目前介绍了以上四款工具,建议题主可以尝试一下,都是非常不错的工具,虽然我现在不在是前端,但是对于除了webstorm之外的三款工具我都是经常会使用的;至于我为什么不使用webstorm是有原因的,因为我现在已经是作为一枚后端RD的存在,目前在公司开发机上只能用vim开发~~
前端工程师都有用哪些比较靠谱的小工具?
做前端攻城狮几年了,在这里推荐一些前端开发中可以是你提高开发效率的小工具,既小巧又方便;一、看图软件,ACDSee和PicaView
-----------------------------------------------
主要用途:图片及图片属性浏览
ACDSee是非常流行的看图工具之一。它提供了良好的操作界面,简单人性化的操作方式,优质的快速图形解码方式,支持丰富的图形格式,强大的图形文件管理功能等等。
PicaView对单个图片查看特别适合,菜单上会出现这个图形文件的略图、格式、尺寸,还可以直接打印、转换该图片!PicaView支持常见的图像文件格式,另外可挂接各种格式插件和功能插件。

二、开发调试工具,火狐、Firebug插件。
-----------------------------------------------
前端要看网页,浏览器是必备的,但为什么要选择火狐浏览器而不是谷歌、IE、opera、360?首先,IE就不要谈了,360那些国产的也不要提
了,opera 国内使用率并不高。使用谷歌浏览器也是一个好的选择,但是我本人倾向于使用火狐。因为在之前的使用过程中,感觉 chrome
是拿来上网用的,而 Firefox
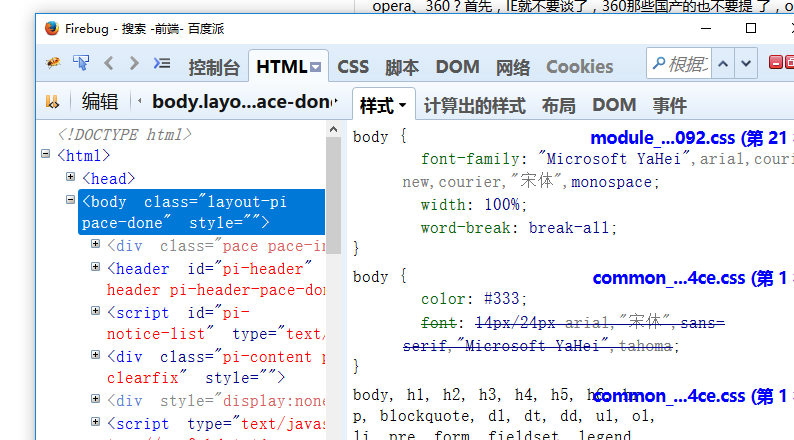
才是拿来开发用的,特别是下面介绍的一些功能插件都是基于火狐浏览器的。当然谷歌浏览器上面也有一套不错的开发工具。查看选中部分源代码如下图:

这个插件具有非常强大的功能,它把网页的 HTML 结构进行了整理,查看和修改 CSS 也非常方便。这只是基础的功能,还有控制台等可以调试 JavaScript 等,是前端不可缺少的工具。具体使用方法不再赘述。
三、开发工具,EditPlus
-----------------------------------------------
非常小巧好用的文本编辑器。用来快速高效的搜索修改代码。如果你想修改一点小代码的时候,却要忍受几秒的编辑软件启动时间,那么就用这个吧。无论是
写代码还是修改代码,个人觉得都比那些功能齐全的编辑软件好很多。当然文本编辑器也有很多,但是用了一遍我个人觉得这是最好的。

相关文章
- 详细阅读
-
南海信息技术学院狮山校区的电话。详细阅读

南海信息技术学校狮山校区的咨询电话?Tel:0757-85588786/85588710(大沥教务处) 86685603(狮山教务处)佛山的高中技校有哪几间?国家重点.. 一.佛山高级技工学校咯 有四个校区...
-
八年级上册信息技术 书本上的题详细阅读

八年级上册信息技术复习提纲2009学年海珠区八年级上学期信息技术期末测试题 学校: 班别: 姓名: 学号: 成绩: 1课时完成 一、选择题(每题2.5分,共50分) 1. 对于计算机网络,以下说法正
-
信息技术C++题求助详细阅读

信息技术,我感觉这道题应该是C吧?答案的确是C。 简单分析下: \是除法取整运算,Mod是除法取余运算。 N\10的结果剔除了个位,这个结果再除以10取余算出的就是十位上的数字了。 比如
-
信息技术2.0培训A3微能力点在课堂详细阅读

信息技术提升工程2.0微能力点解读信息技术提升工程2.0微能力点旨在考查教师利用信息技术的多媒化、情景化、数字化等特征进行准确示范、及时反馈、丰富练习情景,进而帮助学
- 详细阅读
- 详细阅读
-
软件开发的项目有必要做代码检测吗详细阅读

什么是软件测试,主要测试哪些内容?一、软件测试岗位具体是做什么的? 软件测试就是在测试这个软件是不是能够完全按照需求运行。软件测试岗再简单点说就是找BUG。检查软件产品是
- 详细阅读
-
IT电脑信息技术需要哪些学习要求?详细阅读

IT电脑信息技术需要哪些学习要求?IT专业入行门槛低,而且如今的工资待遇越来越好,而且目前IT行业的就业市场是不饱和的,所以从业人员找工作还是相对来说很轻松的。现在的你选择IT



