黄金交易软件MT4应当如何使用?MT4软件如何使用如下: MT4软件如何注册 首先就是MT4软件如何注册的问题。在首先使用时,一定要根据自身的实际信息进行相应的注册,成功之后,就可以解
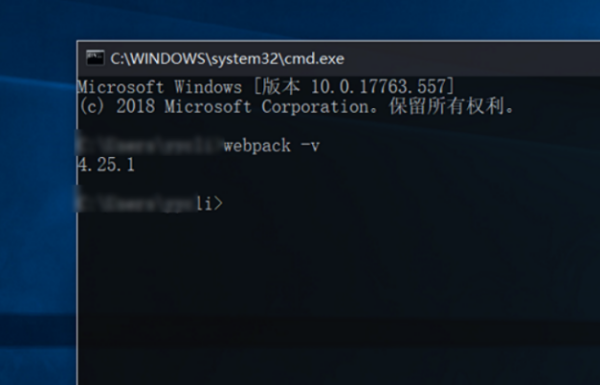
如图,请问我的webpack-cli是否安装成功?
怎么检查webpack有没有安装过
检查webpack有没有安装过操作方法如下:
1、首先,按快捷键crtl+R打开windows操作对话框:

2、然后在运行中输入CMD命令,然后单击“确定”打开命令提示:

3、最后,在命令提示符下输入“webpack-v”打印出当前安装的webpack版本。以上是如何查看webpack安装的版本号:

【Web前端基础】webpack全局安装失败怎么办?
WebPack的安装,采用的是命令行npm形式的安装。 d://切到d盘 mkdir webpack_demo//在d盘下新建webpack_demo文件夹 cd webpack_demo//进入该文件夹下 npm install -g webpack //全局安装webpack (备注如果这样安装会出现提示安装webpack-cli;这是4.x的提示,如果不想安装webpack-cli需重新安装低版本webpack) npm uninstall -g webpack //先卸载之前安装的webpack npm install -g webpack@3.6.0 //安装低版本webpack 全为什么我在安装webpack的时候,我明明已经安装了,但是在查询版本的时候会显示webpack是无效的命令?
因为你们公司不允许自己改变环境变量 所以无法安装webpack 请采纳webpack安装后无法使用的问题
可以看看webpack的官网的, 比如在installation这个章节, 里面就介绍了怎么安装webpack. 首先你需要安装一个全局的webpack npm install webpack -g 这样你才可以正确的使用webpack这个命令 然后, 你还可以在当前项目里面也安装一个webpack, 这也...怎么使用webpack和 vue-cli
用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-simple projectName 第三步:把文件切换到初始化的项目中标签:信息技术 JavaScript 前端开发 软件 操作系统
相关文章
- 详细阅读
-
南方CASS软件和广联达软件怎么下载详细阅读

怎样安装广联达软件您好,亲亲,安装广联达到电脑上: 1. 先把预算软件驱动放入电脑驱动。然后在电脑桌面点击 我的电脑 找到软件驱动,如图红色方框里的 图标 。 2. 当双击图标后
-
笔记本软件(.txt)看不了也保存不了详细阅读

电脑里文本文档txt文件不能正常保存和显示,显示一堆乱码是什么原因我用了网上说的很多办法(更改电脑系统语言)神马的,都没用,所以就自己研究出了两种办法,也是最近才研究出来的。
-
什么软件可以免费查招标信息?详细阅读

招投标APP哪个好用?现在公司投标都是派专人来盯网,太费时费力了,随着互联网的崛起,互联网+工程行业也发展的风声水起,但是市面上几款收集招投标信息的网站或者APP每年收取的会员
-
手机号被拉黑用什么软件可以给对方详细阅读

电话被拉黑了用什么软件可以打通1 如果确定是号码被拉黑,那么只要换个号码就可以了。 2、换张卡或者换个别的电话打; 3、用网络电话,如skype,爱聊,等等 网络电话的坏处就是显示的
-
操作系统 书架电脑桌面壁纸,就是能详细阅读

求原图:书架电脑桌面壁纸,就是能把图标放在书架上的,还有电脑桌上面能放我的电脑。高清哦,喜欢就加分!用rainmeter桌面美化做出来的,有专门的模版网站,搜一下便知道了,嫌麻烦的话,用
-
有大神知道在Windows程序设计中调详细阅读

杂看EXCEL程序(微软写的软件)的源代码啊? 有没有什么工具可以看?呵呵,如果你懂机器语言,说不定可以看懂。不过这种人在这个世界上恐怕难找啊。 EXCEL二次开发的源代码倒是可以看,只
-
什么软件可以检测手机号码有没有开详细阅读

怎么检测出手机有没有开通微信的?这个我还真没听说过。但是我觉得我只是想检查一下这个软件有没有被打开过,而且是腾讯有的!腾讯可以查这个手机有没有被打开过。 阿信图知道有
-
这样的房屋布局图是用什么软件做出详细阅读

房子结构设计一般用什么软件制图?用AUTOCAD,3DMAX等。AUTOCAD应用领域:工程制图:建筑工程、装饰设计、环境艺术设计、水电工程、土木施工等等。工业制图:精密零件、模具、设备等
- 详细阅读
