零基础入门学习什么编程语言比较好如果你想学习编程,虽然选择第一门编程语言与你想用它来做什么最终达到什么目的有很大的关系,但是事实上某些编程语言的确比其他语言要好学。
vue对同一文件内的文件的导入文件操作,导入第一个可以,另外一个就会报错
软件
2022-05-03
如何在Vue中建立全局引用或者全局命令
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件。都可能需要引用到相同模块(或者插件)。我们不想每个文件都import 一次模块。 如果是基于vue.js编写的插件我们可以用 Vue.use(...) main.js 2 但是如果想添加一个全局命令,同时又让每个vue的文件都能用到怎么办? 第一步:最好建立一个全局的命令文件例如:directive/directive.js 第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦 directive.js 第三部步:在main.js(入口JS文件)中将它引入,可以省略文件后缀vue怎么导入自己写的js文件
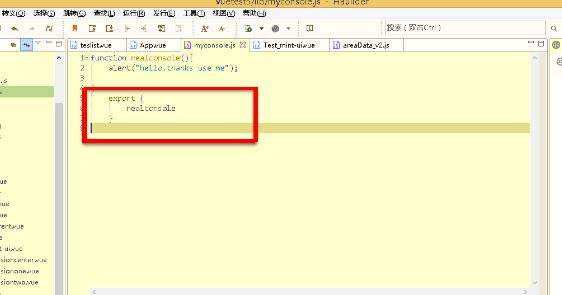
1. 首先我们要改变我们要映入的外部js文件,改成以下这个格式。

代码:
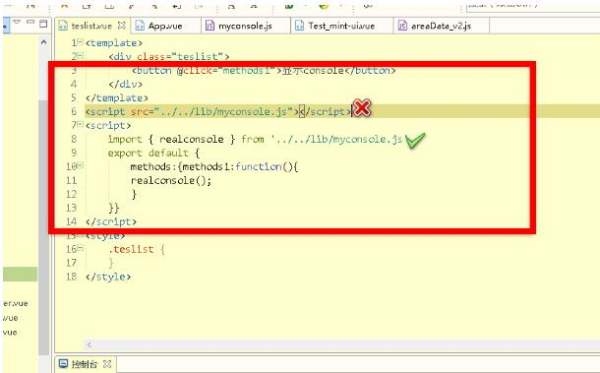
function realconsole(){ alert("hello.thanks use me"); } export { realconsole } 2. 到我们的寄主那里,我们需要导入仿造的文件,方法是这样的:

代码:
<template> <div class="teslist"> <button @click="methods1">显示console</button> </div> </template> <script src="../../lib/myconsole.js"></script> <script> import { realconsole } from '../../lib/myconsole.js' export default { methods:{methods1:function(){ realconsole(); } }} </script> <style> .teslist { } </style>注意红色叉的部分,那是我们es5的写法,绿色才是正确的,下面是效果图

vuejs 怎么引入第三方js
在 Vue.js 中使用第三方库的方式有: 1.全局变量 在项目中添加第三方库的最简单方式是讲其作为一个全局变量, 挂载到 window 对象上: entry.js window._ = require('lodash'); MyComponent.vue export default { created() { console.log(_.isEmpty() ? 'Lodash everywhere!' : 'Uh oh..'); } } 这种方式不适合于服务端渲染, 因为服务端没有 window 对象, 是 undefined, 当试图去访问属性时会报错. 2.在每个文件中引入 另一个简单新人学vue,我明明导入了vue.js文件,但是data里面的数据就是不显示,这是为什么啊
很明显有语法错误,对象或数组多元素间应该用, 分割
找个带语法检查的编辑器,没语法检查很容易出一些语法上的错误
调试的时候打开开发工具( F12 ), 有语法错误console一栏里会报错,根据错误修复就好了
如何在 Vue.js 中使用第三方库
在 Vue.js 中使用第三方库的方式有: 1.全局变量 在项目中添加第三方库的最简单方式是讲其作为一个全局变量, 挂载到 window 对象上: entry.js window._ = require('lodash'); MyComponent.vue export default { created() { console.log(_.isEmpty() ? 'Lodash everywhere!' : 'Uh oh..'); } } 这种方式不适合于服务端渲染, 因为服务端没有 window 对象, 是 undefined, 当试图去访问属性时会报错. 2.在每个文件中引入 另一个简单标签:JavaScript 信息技术 前端开发 编程语言 软件开发
相关文章
- 详细阅读
- 详细阅读
-
JavaScript详细阅读

javascript是啥JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,J
-
信息技术会考操作题photon已经做完详细阅读

信息技术学业水平考试步骤错了会不会影响成绩?不会,这种考试一是看你的最终结果,最终结果相同应该就能获得分数,步骤错了也分步骤顺序错了和步骤的具体操作错了,顺序错了不会有影
-
关于以下二个百度统计Javascript语详细阅读

用百度统计发现问题“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”刚安装上百度统计,尤其是使用.js调用,可能发现其数据和其他统计软件不一样。 原因是
-
linkboy 的“元素”里面的“cx编程详细阅读

欧姆龙的cx-one cx-p CXP730_SCHI 都是什么软件有什么用?cx-one当中包含了CX-Programmer(PLC编程)软件,还有CX-Simular(仿真),CX-Designer(HMI编程);LOGO语言有什么用以下内容来自


