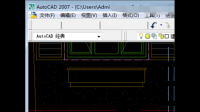
cdr里面选择默认的adobe仿宋stdr字体后 选择文字工具后写字却显示不出来?什么原因呀?最近很多人都说CDR的字体显示不了包括什么之前做的文件再打开也没了显示仅一部分字体是这
用了Iscroll.js框架后,下拉不完整的问题,(web前端)
iscroll.js上拉下拉刷新时无法回弹问题怎么解决办法
1、在options中加入如下参数代码(我的代码是在2470行): //原本就有的部分 HWCompositing: true, useTransition: true, useTransform: true, //我加入的部分 minScrollY : 0, minScrollX : 0 2、在下面不远处(十行以内)加入如下参数: //新加部分 this.minScrollY = this.options.minScrollY; this.minScrollX = this.options.minScrollX; 原先就有的部分 this.translateZ = this.options.各位对于iscroll.js用时有没有遇到过问题
iscroll是什么? iscroll.js是Matteo Spinelli开发的一个js文件,使用原生js编写,不依赖与任何js框架。旨在解决移动webkit系浏览器的区域滚动问题,兼容mobile safari、android默认浏览器、safari、chrome、firefox5+、opera11+、IE9+及其他webkit核心浏览器。最新版本为iscroll4。 官方网站:iscroll4 iscroll的用武之地 1.区域滚动 我们在pc端web开发中,有时会用固定某一区域的宽度和高度,然后使用overflow:auto,使其内容在该区域内滚动。 iphone默认浏览器(mobiliscroll.js 在安卓7.0会出现这个问题。 点击进去的时候正常的,但往上下滑动后就变黑屏了!
多数为系统原因导致的故障。 建议以下排查: 1,强制重启, 2,若依旧,清理系统垃圾,释放内存空间, 3, 若依旧,尝试通过“设置->通用/更多设置->恢复出厂设置->清空所有数据”清空异常数据(即还原出厂状态),可解决病毒、第三方软件兼容性等引起的死机现象。 4,若依旧,重新从官网上下载刷机包进行刷机。 5,若还是。建议送修售后解决使用iscroll.js完成上拉刷新效果的问题
加载完的时候需要重新计算元素的高度
iscroll 里面有个 refresh 方法 直接调用就可以了
具体用法为
vara=IScroll(dom,{})
a.refresh();//在内容加载完成的时候调用refresh()方法就行了iscroll.js如何去掉下拉效果
两个步骤: 1、判断鼠标滚轮,如果向上滚,则保持页面不动(你可以获取页面位置,向上滚时一直保持这个值); 2、拖动时,如果鼠标当前位置的纵坐标小于鼠标按下时的纵坐标,保持页面不动。 两个加起来,应该就可以了吧标签:编程语言 JavaScript iscroll.js python adobe
相关文章
- 详细阅读
-
Adobe Illustrator CS5 中文件无法详细阅读

adobe reader在复制文字的时候出现“复制到剪切板时发生错误。出现内部错误。” 是怎么回事啊?adobe reader复制文字的时候出现“复制到剪切板时发生错误。”是设置错误造成
-
Python与C语言的功能有什么区别详细阅读

c语言和python区别c++和python区别有:作用不同。1、c++为编译型语言,python为解释型的脚本语言。2、c++效率高,编程难;python效率低,编程简单。python一两句代码就搞定的东西,c++
-
windowsxp就下载不了更新的Python详细阅读

现在Python3 都没有办法在windows XP上装了吗当然,还有很多不同的 Windows 版本 — XP、 Vista、 Windows 7 —而 Python 可在所有这些版本上运行。 如果不知道目前正在运行
-
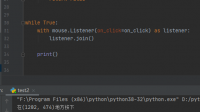
请你用Python编写一段程序,模拟开门详细阅读

用python写程序,用户名为:1密码为:123456让程序一直执行,直到输正确,显示‘欢迎回来’name=input('请输入用户名:')
whileTrue:
#name=input('请输入用户名:')
ifname=='1':
whileT -
安卓环境python缺少tkinter库怎么详细阅读

Python3下提示No module named 'tkinter'"问题解决在 Python 3下运行Matplotlib之时,提示No module named 'tkinter'这个问题,下面记录下解决过程,并尝试分析过程中的解决思路利
-
python打包出现问题,请问这是什么原详细阅读

python打包出现问题?你可以在程序中使用相对路径,再将文件夹放在和可执行文件同一个目录就可以了(这个在你的提问中没有说,不知道你是否这样做)还是将文件夹放在与可执行文件同目
-
python如何判断点击详细阅读

python怎么用检测鼠标是否点击(没有窗口)?pynput库可以监听和操作鼠标和键盘点击有分为两个:按下和松开如果只监听按下的话给pressed添加一个判断python怎么判断鼠标按下?# :鼠标
-
python如何让某一个字典运行一次后详细阅读

Python中如何用运行代码来修改代码1.有SublimeREPL应该就可以调试了,输入没问题,调试的时候记得选 tools->SublimeREPL->python->run current file 或者 pdb current file (pd
-
用python编写程序:详细阅读

用python编写程序?下载用于Windows系统的Python。 适用于Windows的Python解释器可以从Python网站免费下载... 2. 安装Python解释器。 大多数用户可以在不更改任何设置的情况

