网站打不开出现错误提示怎么解决?如果存在网络连接方面的原因,导致网页无法正常打开的话,建议查看相关错误提示,这里提供几种常见的宽带报错作为故障排查参考: 错误691:输入的用户
怎么做网页即时通讯啊?
怎么做网页即时通讯啊?
平台互通、方便集成各类应用。怎样用java web和websocket实现网页即时通讯
原理
WebSocket protocol 。
现很多网站为了实现即时通讯,所用的技术都是轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客户端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的有用数据可能只是一个很小的值,这样会占用很多的带宽。
而比较新的技术去做轮询的效果是Comet – 用了AJAX。但这种技术虽然可达到全双工通信,但依然需要发出请求。
在 WebSocket API,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。在此WebSocket 协议中,为我们实现即时服务带来了两大好处:
1. Header
互相沟通的Header是很小的-大概只有 2 Bytes
2. Server Push
服务器的推送,服务器不再被动的接收到浏览器的request之后才返回数据,而是在有新数据时就主动推送给浏览器。
一、项目简介
WebSocket是HTML5一种新的协议,它实现了浏览器与服务器全双工通信,这里就将使用WebSocket来开发网页聊天室,前端框架会使用AmazeUI,后台使用Java,编辑器使用UMEditor。
二、涉及知识点
网页前端(HTML+CSS+JS)和Java
三、软件环境 Tomcat 7 JDK 7 Eclipse JavaEE 现代浏览器
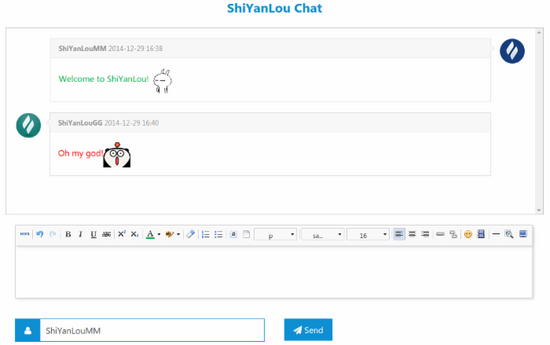
四、效果截图
效果1

效果2

五、项目实战
1. 新建项目
打开Eclipse JavaEE,新建一个名为Chat的Dynamic Web Project,然后导入处理JSON格式字符串所需要的包,把commons-beanutils-1.8.0.jar、commons-collections-3.2.1.jar、commons-lang-2.5.jar、commons-logging-1.1.1.jar、ezmorph-1.0.6.jar和json-lib-2.4-jdk15.jar这几个包放在WebContent/WEB-INF/lib目录下,最后把项目发布到Tomcat服务器上,到此空项目就搭建完成了。
2. 编写前端页面
在WebContent目录下新建一个名为index.jsp的页面,这里使用了AmazeUI框架,它是一个跨屏自适应的前端框架,消息输入框使用了UMEditor,它是一个富文本在线编辑器,能让我们的消息内容多姿多彩。
首先从 AmazeUI官网 下载压缩包,然后解压把assets文件夹拷贝到WebContent目录下,这样我们就能使用AmazeUI了。
再从 UEditer官网 下载Mini版的JSP版本压缩包,解压后把整个目录拷贝到WebContent目录下,接下来就可以编写前端代码了,代码如下(你可以按照自己的喜好编写):
?
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
ShiYanLou Chat
编写完成之后启动Tomcat服务器,然后访问 http://localhost:8080/Chat/index.jsp ,会看到如下界面。

3. 编写后台代码
新建一个com.shiyanlou.chat的包,在包中创建一个名为ChatServer的类,从JavaEE 7开始就统一了WebSocket的API,因此无论是什么服务器,用Java写的代码都是一样的,代码如下:
?
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950 package com.shiyanlou.chat;import java.text.SimpleDateFormat;import java.util.Date;import javax.websocket.OnClose;import javax.websocket.OnError;import javax.websocket.OnMessage;import javax.websocket.OnOpen;import javax.websocket.Session;import javax.websocket.server.ServerEndpoint;import net.sf.json.JSONObject;/*** 聊天服务器类* @author shiyanlou**/@ServerEndpoint("/websocket")public class ChatServer {private static final SimpleDateFormat DATE_FORMAT = new SimpleDateFormat("yyyy-MM-dd HH:mm"); // 日期格式化@OnOpenpublic void open(Session session) {// 添加初始化操作}/*** 接受客户端的消息,并把消息发送给所有连接的会话* @param message 客户端发来的消息* @param session 客户端的会话*/@OnMessagepublic void getMessage(String message, Session session) {// 把客户端的消息解析为JSON对象JSONObject jsonObject = JSONObject.fromObject(message);// 在消息中添加发送日期jsonObject.put("date", DATE_FORMAT.format(new Date()));// 把消息发送给所有连接的会话for (Session openSession : session.getOpenSessions()) {// 添加本条消息是否为当前会话本身发的标志jsonObject.put("isSelf", openSession.equals(session));// 发送JSON格式的消息openSession.getAsyncRemote().sendText(jsonObject.toString());}}@OnClosepublic void close() {// 添加关闭会话时的操作}@OnErrorpublic void error(Throwable t) {// 添加处理错误的操作}}
4. 前后台交互
后台写完了,前台要用WebSocket连接后台,需要新建一个WebSocket对象,然后就可以和服务器端进行交互,从浏览器发送消息给服务器端,同时要验证输入框的内容是否为空,然后接受服务端发送的消息,把它们动态地添加到聊天内容框中,在
?
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354 var um = UM.getEditor('myEditor');$('#nickname')[0].focus();// 新建WebSocket对象,最后的/websocket对应服务器端的@ServerEndpoint("/websocket")var socket = new WebSocket('ws://${pageContext.request.getServerName()}:${pageContext.request.getServerPort()}${pageContext.request.contextPath}/websocket');// 处理服务器端发送的数据socket.onmessage = function(event) {addMessage(event.data);};// 点击Send按钮时的操作$('#send').on('click', function() {var nickname = $('#nickname').val();if (!um.hasContents()) { // 判断消息输入框是否为空// 消息输入框获取焦点um.focus();// 添加抖动效果$('.edui-container').addClass('am-animation-shake');setTimeout("$('.edui-container').removeClass('am-animation-shake')", 1000);} else if (nickname == '') { // 判断昵称框是否为空//昵称框获取焦点$('#nickname')[0].focus();// 添加抖动效果$('#message-input-nickname').addClass('am-animation-shake');setTimeout("$('#message-input-nickname').removeClass('am-animation-shake')", 1000);} else {// 发送消息socket.send(JSON.stringify({content : um.getContent(),nickname : nickname}));// 清空消息输入框um.setContent('');// 消息输入框获取焦点um.focus();}});// 把消息添加到聊天内容中function addMessage(message) {message = JSON.parse(message);var messageItem = '
';$(messageItem).appendTo('#message-list');// 把滚动条滚动到底部$(".chat-content-container").scrollTop($(".chat-content-container")[0].scrollHeight);}到这步,简单的网页聊天室就完成了,你可以多开几个窗口或在局域网中邀请小伙伴们来一起测试。
六、小结
本次项目课使用WebSocket实现了简单的网页聊天室,其实WebSocket不仅可以应用于浏览器,也可以应用于桌面客户端。
网站首页怎么增加即时聊天功能?
首先,你得保证你有添加该功能的权限:是你的网站,自然好说;不是你的,就看你有没有那种权限了(有必要的话,联系网站管理员)。 其次,再考虑该如何添加。 1.若添加qq应用链接功能,代码可百度,简短得很。 2.若要自主设计,则要网站前后台程序设计,通过数据保存、数据动态筛选、权限管理、动态交互等功能模块来实现。 3.够强就开发软件吧,聊天效果比网页强。如何在网站上做一个类似于QQ的即时聊天窗口?
1、登陆QQ。
2、点击QQ面板“齿轮”,打开系统设置按钮。

3、弹出的对话框中,点击左侧的“会话窗口”,将“合并会话窗口”的勾选取消即可。

jsp网页怎么实现即时聊天
jsp中可以实现简单的聊天功能,例子如下:
chat.jsp代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page language="java" contentType="text/html;charset=GB2312"%>
<%
try{
request.setCharacterEncoding("GB2312");
String mywords=request.getParameter("message");
String t="";
if(application.getAttribute("words")==null && mywords!=null){
t= (String)request.getRemoteAddr() + ":" + mywords + "
";
application.setAttribute("words",(Object)t);
out.println(t);
}
else if(mywords!=null){
t=(String)application.getAttribute("words");
t += (String)request.getRemoteAddr() + ":" + mywords + "
";
application.setAttribute("words",(Object)t);
out.println(t);
}
}
catch(Exception e){
}
%>
输出对话内容如下:

标签:前端开发 信息技术 JavaScript 网页 即时聊天
相关文章
- 详细阅读
-
每次打开网页时显示上次打开的页面详细阅读

为什么打开网页时总显示是否打开上次浏览你打开360安全浏览器--工具--360浏览器选项-- 里面的常规里有: 启动时 显示上次退出时未关闭的页面(起始页) 显示上次异常退出时浏览
-
浏览器打不开*qq.com网页详细阅读

为什么我的IE浏览器打不开有关QQ的网页你到你的工具-Internet选项,然后安全里面查看一下,是不是安全级别太高了,如果太高,把javascript禁用了,会无法正常浏览qq秀商城的。所以,把
-
推广软件费用属于信息技术服务6%吗详细阅读

信息技术服务税率信息技术服务增值税一般纳税人的增税率是6%。信息技术服务属于现代服务业,现在服务业税率为6%;从事信息技术服务增值税小规模纳税人实行的是3%的征收率。信息
-
为什么腾讯网页全民主公游限制戏打详细阅读

昨天换了路由器,全民主公无法登录,换了个路由器之后,游戏就进不去迷你路由器,在家中设置wifi密码方法: 【设置路由器密码】 1、打开浏览器,在地址栏输入192.168.1.1(一般路由器地
-
为什么开网页是简体版本的 点也没详细阅读

为什么我打开网页,却点击不开网页里的内容啊???急急急~!!造成打不开网页但能上QQ的原因一般有三种:一是当DNS服务器设置错误,无法进行域名解释,当然不能打开网页了;二是由于病毒引起的
-
请问一下,如何通过pycharm连接MySQL详细阅读

pycharm如何连接mysql在pycharm右侧的工具栏,查找到Database,选择MySQL,填写主机、用户名和密码,连接MySQL数据库pycharm下的django怎么连接mysql数据库啊?方法/步骤 修改settin
-
谷歌浏览器网页显示不安全无法打开详细阅读

谷歌浏览器显示与此网站建立的连接不安全?您好,方法 1)网站使用HTTP协议 为了推动更安全的HTTPS加密协议普及全网,谷歌Chrome从2017年开始逐步对HTTP网站标记“不安全”警告,并提
- 详细阅读
-
网页文本框里无法输入文字详细阅读

急~~网页输入框里无法输入文字~~!!!IE网页文本框中无法输入文字解决方法! 打开网页后.在文本框中无法输入文字.并且点鼠标右键也不好用. 原因:修复恶意插件后.破坏了IE内文件.


