Excel常用函数有哪些Excel常用函数
1、SUM函数:SUM函数的作用是求和。函数公式为=sum()。
2、AVERAGE函数:Average 的作用是计算平均数。函数公式为=AVERAGE( )。
3、count函数:作
js引入箭头函数更简短并且不绑定this就是最大特点吗
箭头函数可以new吗
箭头函数不可以new。
ES6允许使用箭头定义函数。其基本语法是:参数=>函数体;(参数)=>{函数体}。
当箭头函数的参数只有一个时其小括号可以省略。但是当参数没有或者有大于1个时必须要有小括号。当箭头函数的内部只有一条语句并且需要返回该结果时,可以省略大括号。
当其要返回的是对象时,为了区分代码块,必须要在对象外面加上括号。箭头函数不能用作创建对象,即不能new,会报错。注意点:箭头函数中的this与之前的函数this不一样。不能通过call()等方法修改this指向。
箭头函数中this会指向其最近的嵌套级的方法和函数的对象。因此在回调函数中常用箭头函数的特性封装回调函数。注意点:箭头函数中没有arguments取所有的参数,可以通过(...rest)取出剩余的值。除此外super、new.target在箭头函数中也是不存在的。

箭头函数的特点:
1、相比普通函数,箭头函数有更加简洁的语法。
2、函数不绑定this,会捕获其所在上下文的this,作为自己的this。
3、箭头函数是匿名函数,不能作为构造函数,不可以使用new命令,否则后抛出错误。
4、箭头函数不绑定arguments,取而代之用rest参数解决,同时没有super和new.target。
5、使用call,apply,bind并不会改变箭头函数中的this指向。
6、箭头函数没有原型对象prototype这个属性。
7、不能使用yield关键字,不能用作Generator函数。
箭头函数有没有prototype
箭头函数没有prototype。
javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用。每一个构造函数都有一个属性叫做原型,这个属性非常有用,能为一个特定类声明通用的变量或者函数。
箭头函数设计之初,是为了设计一种更简短的函数并且不绑定this。所以箭头函数不为参数super、this或new.target定义本地绑定。因为没有构造原型的需求,所以箭头函数不存在prototype属性。

箭头函数没有单独的this
在箭头函数出现之前,每一个新函数根据它是被如何调用的来定义这个函数的this值:
1、如果该函数是一个构造函数,this指针指向一个新的对象
2、在严格模式下的函数调用下,this指向undefined
3、如果该函数是一个对象的方法,则它的this指针指向这个对象
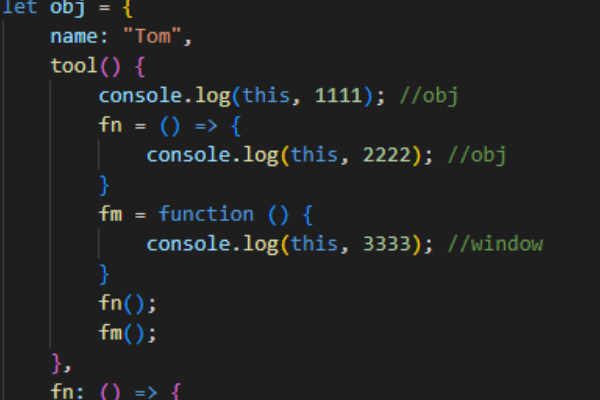
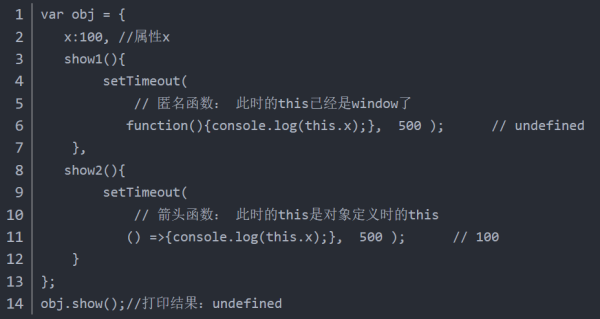
JavaScript中的普通函数和箭头函数的区别和用法详解
JS箭头函数和function的区别: 箭头函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。 箭头函数不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。 箭头函数不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用Rest参数代替。 不可以使用yield命令,因此箭头函数不能用作Generator函数。标签:信息技术 函数 JavaScript 前端开发 编程语言
相关文章
-
excel函数详细阅读

-
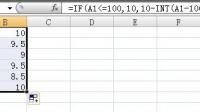
求EXCEL表函数表达式,“指标≥100%,详细阅读

if函数的使用方法完成率低于90%每低于1%处罚10元,大于等于100%超出部分1%奖励10元假设完成率数据在A2: =if(A2=100%,(A2-100%)*1000,0)) 下拉填充公式以完成率100%为基准,高于1
-
Excel 函数countif中的取值怎么随详细阅读

excel表格中如何让COUNTIF跟着前面更改而改变?countif函数的使用方法:countif(区域,条件),要让countif跟着前面的更改而更改,就把条件引用前面的更改!如有需要可以继续交流!
Excel中 -
Java(数据结构)利用随机函数产生3000详细阅读

利用随机函数产生30000个随机整数,利用插入排序,起泡排序,选择排序,快速排序,#define _CRT_SECURE_NO_WARNINGS #include #include #include void maopao(int *a, int n) //
-
你好,请问下如何利用函数返回重复的详细阅读

怎么从excel表格里面找到相同的数据,并计算出总数一、解决方法: 方法一 按下CTRL+F; 在查打中写入要查找的内容; 点下查找全部。 再看是否有相同内容的单元格被找到。 方法二 用
-
复变函数的函数解答 急急急急急急详细阅读

急!急急!复变函数求大神解答u=y^2, v=-x^2 实部和虚部分离 ux=0,uy=2y,vx=-2x,vy=0 实部和虚部分别对两个自变量的偏导数 令ux=vy uy=-vx得到y=x 柯西黎曼方程 也就是说f(z)的
-
如果函数的某个参数设置了默认值,则详细阅读

听说UiBot支持C++语言扩展,具体要怎么操作?UiBot本身的部分代码就是基于微软的.Net框架,用C#语言编写的。所以,也可以用C#语言编写UiBot的插件(以下简称为.Net插件)。实际上,微软的
-
请教筛选相同字符的函数详细阅读

excel中什么函数可以筛选重复数据,具体函数怎么输写?countif函数即为条件计数函数,统计Excel中指定条件的重复出现次数,在C!单元格内输入=countif,然后选择计数范围即可。excel中
-
C++的一个构造函数问题详细阅读

c++构造函数调用问题b[3] 意思就是申请3个Point 类型的变量,那肯定就是调用了3次,a(2)也调用一次,*c[4] 这是一个指针,指针只是一个地址,就是一个物理地址的地址数,他在new 的时候才
-
Hooks允许我们使用函数调用来定义详细阅读

Hooks概念理解本节任务: 能够理解hooks的概念及解决的问题
1. 什么是hooks
Hooks的本质:一套能够使函数组件更强大,更灵活的“钩子”
React体系里组件分为 类组件 和 函数组件
